2018年12月1日に開催された「大阪 Adobe XD meeting #03」に参加してきました!

どんなイベント?

今回のイベントはAdobe XD好きが集まる「Adobe XD meeting」という集まりの大阪版「大阪Adobe XD meeting」の、勉強会&懇親会のイベントの第三回目だそうです!
大阪のAdobe XD meetingは「CSS Nite in Osaka」の実行委員長でもある、松下絵梨さん(通称:まつえりさん)が運営していらっしゃいます。
「大阪Adobe XD meetingの集まりの勉強会&懇親会」と書いてはありましたが、大阪Adobe XD meetingに入っていない人でも大丈夫!
実際私もこの集まりを前日まで知らなかったのですが、内輪感もなく、楽しませてもらいました。
webサイトやモバイルアプリのデザインとプロトタイプの作成が、1つでできるAdobe XD CC、UXデザイナー向け初めてのオールインワン製品。デザインを作り込む前に、どんな風に動くのかプロトタイプとして触ることができたり、URLでプロトタイプを共有できたりすることでも人気。
なぜ参加しようと思ったのか
働いているコワーキングスペースで、とあるデザイナーさんが「XDって便利だよ!」と触っているところを見たのをキッカケに、XDに興味を持った私。
Facebookでこのイベントを見つけて「なんとジャストタイミング!これは参加せねば!」と申込をした…という流れです。
普段インターネットや本などで調べた知識で、そこまで困ること無くやってきたので、勉強会に参加した経験もほぼ無く「どんな風に感じるかな…」という興味もありました。
申し込んでから、頂いていたサイトデザインの依頼でXDを使ってみて、ますますXDの便利さに惚れ込む!特にリピートが大好きです。
いざ当日
会場は梅田にある「デジタルハリウッド大阪」!
はじめてきました〜。

会場は横長でしたが、さすがのデジハリ。前にスクリーンが2つあり、マイクもあり、設備はばっちりです。

ちなみに、当日持っていくといいな、と思った持ち物はこんな感じ。
- 受付票(多分無くても行けたけど、持ってくとスムーズ)
- Adobe XDがインストールされたノートPC
- 名刺
- 音のしないカメラアプリorカメラ
- ドリンク、おつまみ(持っていくと歓迎される)
音のしないカメラアプリは、結構大切なマナーだなぁと思いました。動画撮影しているセミナーはシャッター音が入ってしまうとかもあるので。
私も言われてから気づき、音のしないカメラアプリを入れてなかったので急遽ダウンロード!
タイムスケジュール
今回のイベントのタイムスケジュールはこちら。
| 12:30 | 開場・受付開始 |
| 13:00 | オープニング |
| 13:10 | session1「XD Pick up」松下絵梨さん |
| 13:40 | session2「デモから学ぶ!XD自動アニメーション」真鍋友輔さん |
| 14:10 | 休憩 |
| 14:20 | 〜デモファイルを触ってみよう〜 |
| 15:05 | 交流会 |
| 15:55 | エンディング |
| 16:00 | 終了・片付け |
13:00 オープニング
プレゼントタイム あいこじゃんけん
最初はプレゼントタイムからの始まり〜!
大阪Adobe XD meeting始まりました〜♪
まずは恒例のプレゼントジャンケン!#adobexd_study#デジハリ大阪 pic.twitter.com/3qOnXw4r7m— 大阪 Adobe XD meeting (@xdmeeting_osaka) 2018年12月1日
ちょっといい写真が前からはとれなかったので、本家Twitterでイメージを掴んでいただけたら◎
一問一答
事前に質問をしておくと、このコーナーで答えてもらえるみたい。
今回は4つの質問がありました。
①XDで作ったデザインを、コーダーさんに渡すときはどんな形になるの?
共有リンクをお渡しするだけでOK!コーダーさんはXDを持っている必要はありません。
共有の方法は以下の2つ。
- プロトタイプの共有…実際の画面転移や、動きをプロトタイプとして確認できる。コメントもできるので便利!
- デザインスペックの共有…各カラーや、サイズ感、距離がわかるだけでなく、テキストデータもコピー可能!超便利!
②セキュリティの懸念を指摘され、導入できない…
今できることとしては、「パスワード設定」か、BETA版の「非公開リンク」。
③Macで制作し、Whindowsで開こうとすると、フォントデータエラー!
これは今の所根本的な解決策がない…。対処療法としては、文字のアウトラインで共有することはできる。
今後に期待!!!
④アプリのプロトタイプとして使える?
使えます!バッチリです!
13:10 session1「XD Pick up」松下絵梨さん
session1は松下絵梨さんによる、毎月のようにアップデートされるXDの新機能やおすすめポイントをよりすぐり、デモを交えながらお伝えするコーナー「XD Pick up」

今回は「プラグインは便利!使ってみよう!」「音声コントロールができるようになったよ!」という内容でした。
松下絵梨さんってどんな人?
松下さんはフリーランスのWeb/DTPデザイナーであり、セミナー活動や登壇にも力を入れているそうです。
今回のイベント、XDユーザーグループ大阪版「大阪 Adobe XD meeting」主宰であり、その他にも「CSS Nite in Osaka 実行委員長」「デジタルハリウッド大阪校 主幹講師」「コンピュータ専門学校HAL 非常勤講師」というお顔も。
プラグインは便利!使ってみよう!
XDのプラグインはまだ使ったことがなかったのですが「めっちゃカンタンだった!」という一言につきます。
ひとりで勉強してると、やったことがないことに対して腰が重くなりがちですが、こういう会ではちょいっとやってみてくれるので、ハードルがグイッと下がるのがいいですね。
プラグイン①「Resize Artboard to Fit Content」
1つ目に紹介されたのは、アートボードをコンテンツに合わせるプラグイン「Resize Artboard to Fit Content」
Illustratorの「アートボードをオブジェクト全体にあわせる」に近い動きをしてくれます。

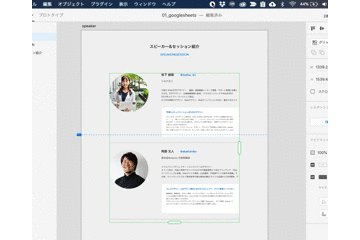
プラグイン②「Google Sheets for Adobe XD」
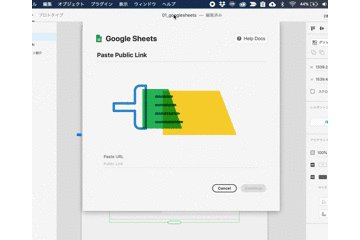
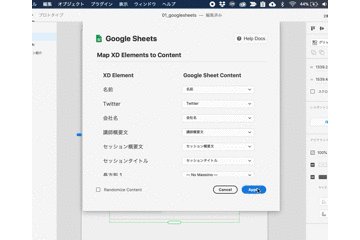
これがまたすごくて、スプレッドシートに入れたデータを、XDに流し込めるというものです。
画像も入れられて便利〜!!!
発注元の人に、必要なデータをスプレッドシートに入力しておいてもらう…なんて使い方もできますね。

音声コントロール
これはアプリの開発をする人向けかな。
音声を認識して画面を転移するプロトタイプとかできちゃいます。Siriの開発画面のプロトタイプを作ったりするイメージ。
今は英語だけですが、日本語に対応する予定とのことなので、アプリ開発される方は期待ですね。
13:40 session2「デモから学ぶ!XD自動アニメーション」真鍋友輔さん
session2は真鍋友輔さんによる、10月の新機能「自動アニメーション」で一体何が出来るのかを学ぶコーナー。

真鍋友輔さんってどんな人?
某会社のWebマーケティング部のEC担当として、特定の商品カテゴリに特化した専門ECサイトの企画・運用をしているそう。
大阪Adobe XD meetingに初回から参加されていて、今回のスピーカーに抜擢!
XDは2018年10月から「自動アニメーション」でアニメーションを使ったプロトタイプを作れるようになりました。
「Twitterでいいね!をすると、ハートがぴょこんと動いて表示される」とかそんな感じです。
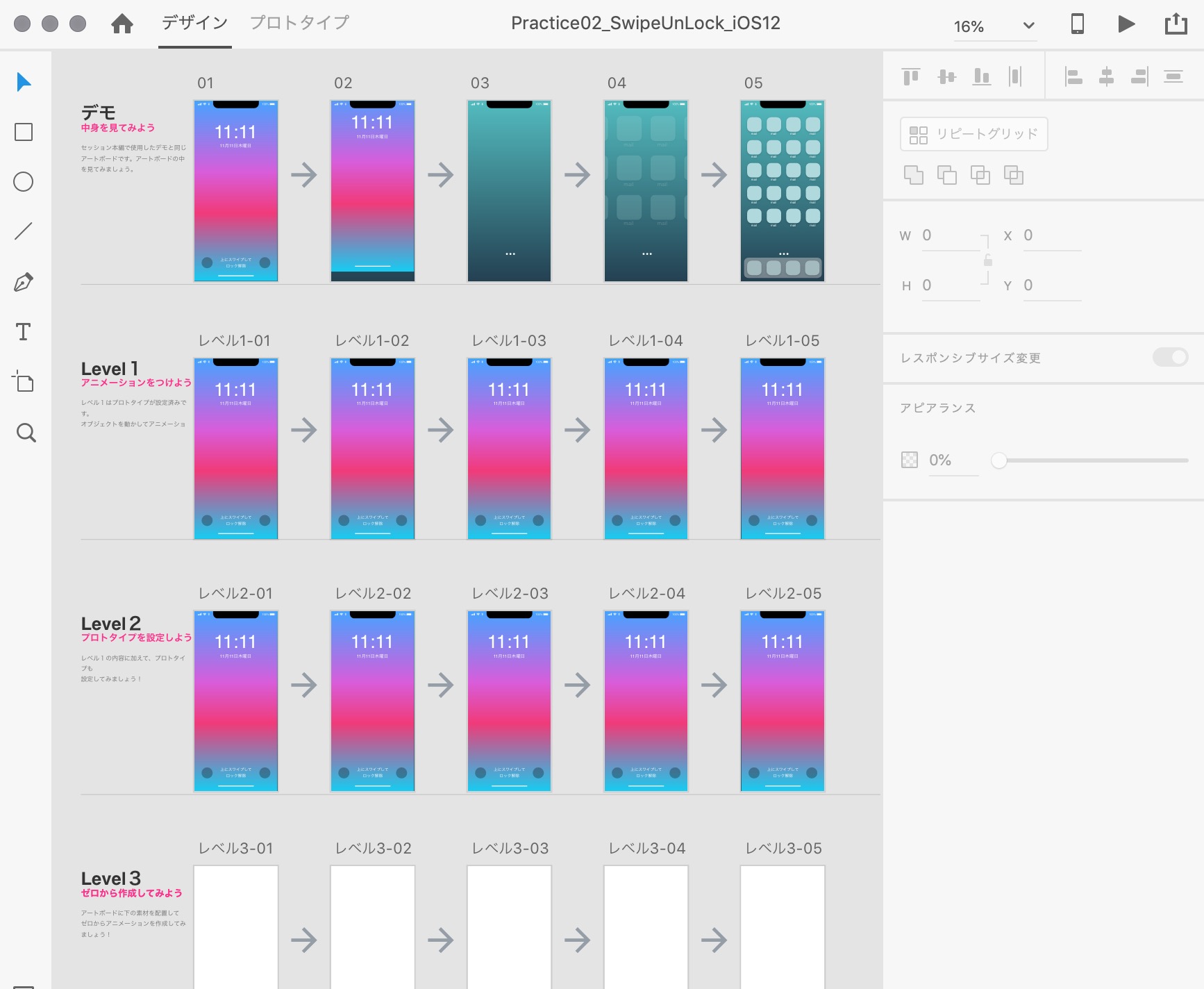
なんとデモが3種類もあり(すごい!)いろんなパターンの自動アニメーションを見せてもらいました。
自動アニメーションができることさえ知らなかった私でも「こんなことができるのか!」とイメージしやすかった〜。
レイヤーの構造とか、透明オブジェクトとか、切り替え時間0秒のアートボードを使うとか、実際にいろいろ作った人だからこそのTIPSも聞くことができました。
こういうのって1人で勉強していると「ああああああああ!なんで思った動きにならないの……もういい!やーめた!」となり「自動アニメーション=やなやつ」になっちゃう。
今回は、最初にデモをいろいろ見せてもらって「自動アニメーション=おもしろそうなやつ」ってインプットできたのがよかった〜◎
14:20 〜デモファイルを触ってみよう〜
実際に3種類のデモファイルを触ってみて、わからないところを質問できるコーナー。
いや、この真鍋さんの作ったデモファイルがこれまたすごい…。

「え?これ個人で作ったの?XD公式が作った勉強用のためのデータじゃなくて?」というクオリティ。しかもこれが3種類分。神なのかな。
個人的に、このデモファイルのクオリティが一番感動しました。
実際に触ってみると、やっぱり理解できないことが出てくる。
アニメーションを一度も扱ったことのない私も、やっぱり謎が出てきて真鍋さんに質問。
「こう、ここのね、なんで半円がぐるってなるのか分からないんですよ。フォォォォって透明から非透明になるパターンもあるじゃないですか」
なんて初心者&B型丸出しの質問にも、にこやかに、親切丁寧に教えてくれました。やっぱり神なのかな。
15:05 交流会
終わってからは交流会〜!
ビールにお茶、美味しいコーヒー。お菓子に、おにぎりまで。
交流会でいろんな方とお話しましたが、デザイナーさんはもちろん、ディレクターさん、エンジニアさん、社内にデザイン部を持つ社長さんまでいらっしゃいました。
途中でこのイベントに来るキッカケになった友人のベリちゃんとも写真を撮りました〜!

和気あいあいと1時間くらい交流をして、最後は一本締めで幕を閉じました。
主催のまつえりさん、スピーカーの真鍋さん、スタッフの皆さまがた、本当にありがとうございました!
参加してみてどうだったか
総合的にとても満足したイベントでした!
自分では勉強しないことも、情報としてとれるのが勉強会の醍醐味ですね。よく勉強会に参加されている方の気持ちが、今回しっくりときました。
最新情報に対しての内容がほとんどだったので「世の中について行ってる感」もよかったです。
XD以外にも「Wordpressのメジャーアップデートどうした?」「Googleの拡張機能に面白いのがあってね」と、同じ系統の人が集まってるからこその情報交換もできました。
パソコンは持ってきても、持ってこなくてもどっちでもOKでしたが、断然持っていったほうが楽しめます。
また、XD公式が用意している「Adobe XD スターターキット基礎編&中級編」(すっごい分かりやすい)を触ってから行くとより理解ができ、身になると思います。1時間くらいの内容です。
最後に
今回「ブログ書きます!枠」という枠で、参加をさせてもらって、このブログを書きました。
「自分のサイトをつくりたいな。でも自分のだから、作ったりブログ書いたりするのを伸ばし伸ばししちゃうな…」「それならブログを強制的に書かなきゃいけない状況にしよう!」というなんとも自分本位な理由で立候補しました。
でも結果的に
- ブログを書くんだから写真とるぞ
- 前の席に座ろう
- いろんな人と話そう
- 内容もしっかり捉えよう
と能動的に参加することもできたし、
一緒に写真撮ってもらうのがちょっと恥ずかしい私も「ブログにアップしたいので一緒に写真撮ってください!」という大義名分のおかげで、写真を撮ってもらうことができました!わーい。
(もちろん、そんな大義名分がなくても写真を撮ってくれるのですが、声をかけるのがドキドキするよねって意味でね)
ここまで読んでいただいて、ありがとうございました!
ちなみに、今回の主催のまつえりさんが、これまた実行委員長を務める、CSS Nite in Osaka, vol.48「Girls Nite」が「関西で活躍する女性クリエイターがデザインを語る」というテーマで、12月15日にありますよ〜!興味のある方はぜひぜひ◎

